A sample of our work — from startup to F500
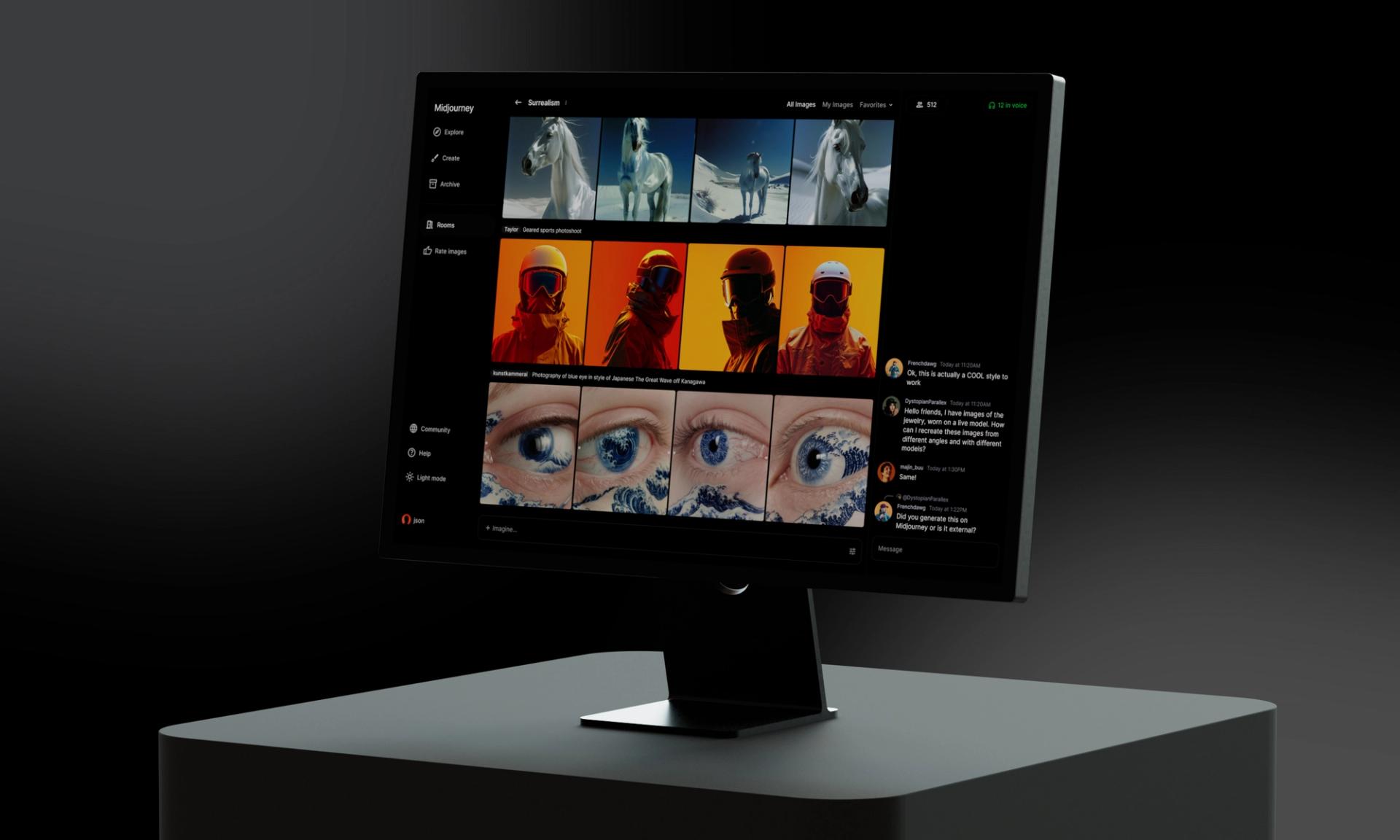
Crafting the original interface for the world's leading prompt-to-image AI service.

Partnering alongside Loom's in-house product teams on future state feature ideation and product concepting to improve discoverability, retention, and engagement.
A comprehensive rebrand for the world's leading AI code assistant trusted by millions of developers worldwide.

A mobile and desktop overhaul for the category-leading grocery delivery app, featuring over a dozen new features and a progressive roadmap to boost conversion and cart performance.
Pinterest co-founder Ben Silbermann approached us to help validate and conceive a new product for a startup that helps people better understand their emotions.
Close collaboration on a first iOS application in design and engineering for the world's leading prompt-to-video platform.
Close collaboration inclusive of a rebrand, new website and UX/UI services for a hyper-growth startup providing clean, energy-efficient cloud computing for the AI and blockchain industries.
Partnering closely with the internet giant across a number of products, feature sets, and R&D initiatives over years.
Democratizing the music creation process with a prompt-to-song platform.

Partnering closely alongside in-house teams on a rebrand, UX/UI design and engineering services to build and iteratively release an original product to help bring AI services to enterprise at scale.
Working alongside Chris Lattner and the founding team at Modular on brand and holistic product design for a pioneering AI developer platform now valued at $600M.
Close collaboration with Gather to rethink and redesign the core platform as a leading remote work experience.
Trusted partner of the social media giant in product design, research, engineering, and R&D. We had the name first.
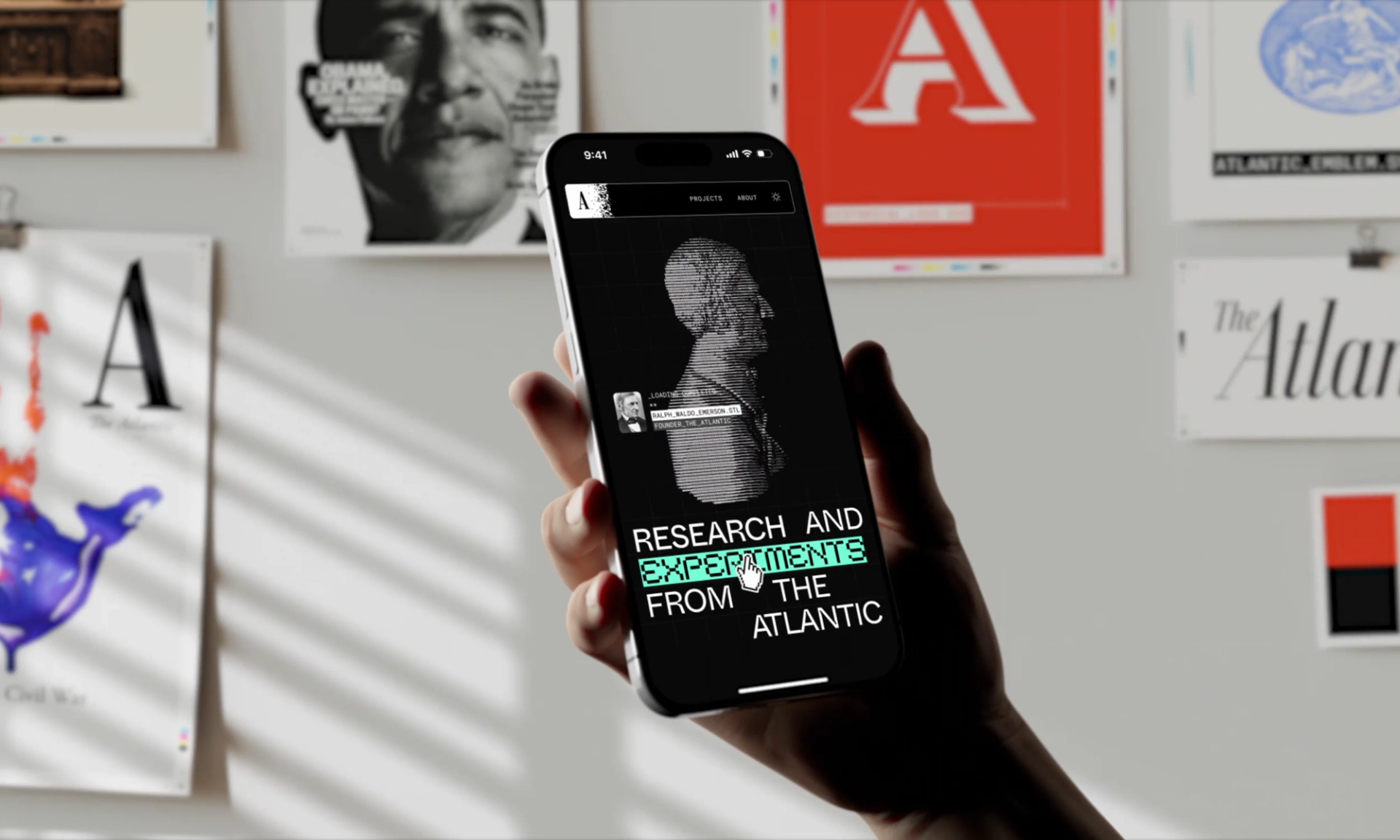
Building a safe and responsible framework for The Atlantic to explore AI for years to come.

Design and visual identity for AI pioneers and researchers at Together.ai responsible for the creation open and transparent cutting-edge artificial intelligence tools such as Llama.
Visual redesign and design system work for the go-to creator monetization platform with a focus on community and content delivery.
Metalab reimagined Threads greyscale beta products for both Web and iOS to deliver core product refinements, killer interactions, and an intuitive sign-up and onboarding flow.
Foundational product design of the video player experience for Youtube still in use today.
As a leading AI-based automation startup, Bardeen approached us in the early days to help conceive and design a category-defining MVP.
Product concepting & future-state ideation on what Expensify can be for today and tomorrow.
Top to bottom brand and cross-platform UX/UI design to help Crypto.com become the world's largest cryptocurrency exchange.
Creating the official Atomic Habits app.

We created a product-forward ecommerce and subscription service for the premium flash-frozen coffee company.
A year-and-a-half-long engagement of carefully redesigning and rebuilding TripAdvisor's core mobile experience for 500M DAUs alongside the company's in-house teams.
Conceiving an innovative new form of social investing, securing the company an additional round of funding post launch. Since acquired by Yahoo.
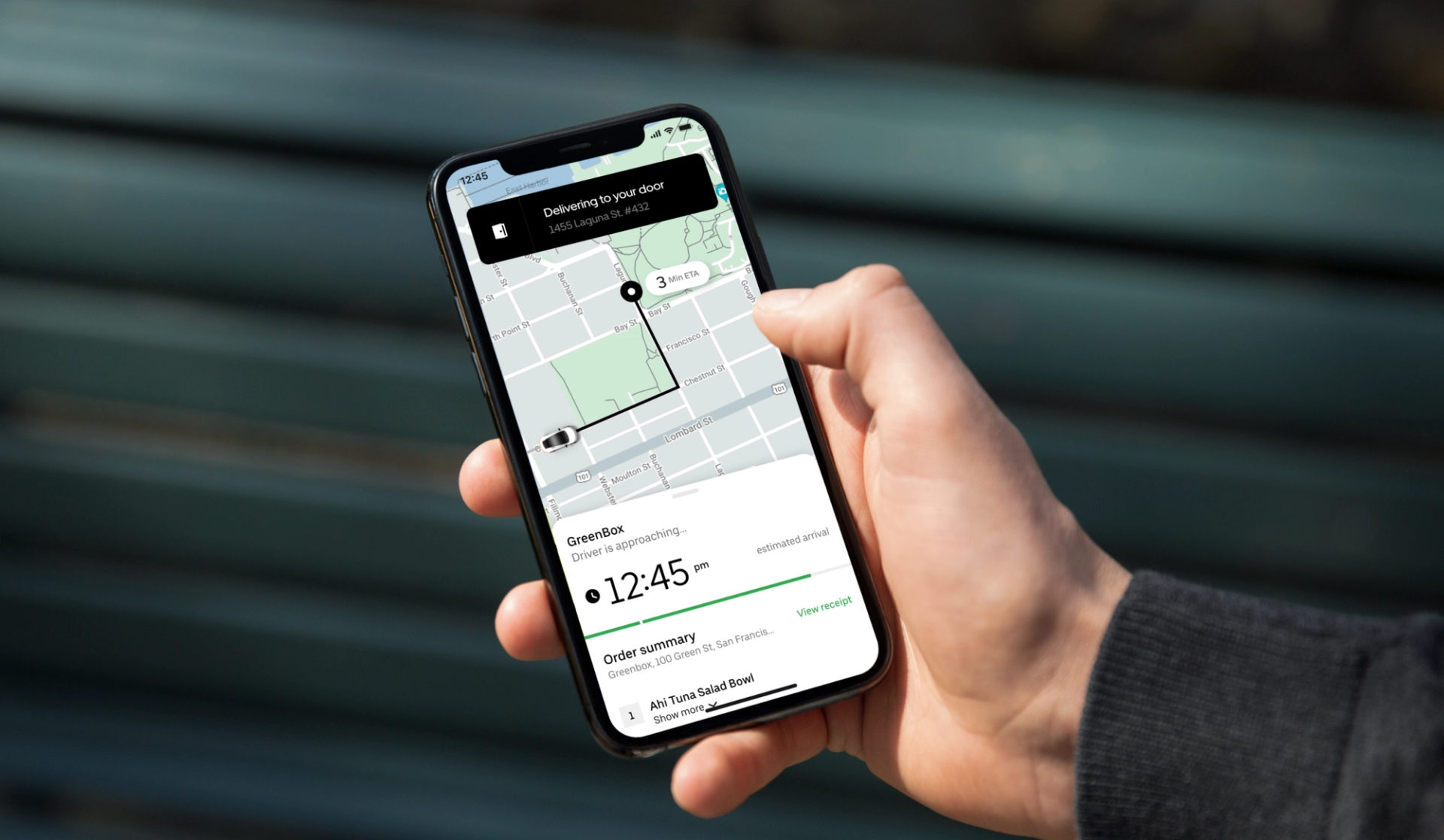
UX research, strategy, and redesign to scale the food and alcohol delivery platform valued at $15B.
Worked alongside Otter back when they were AISense to conceive the intelligent audio transcription tool named one of Forbes Best Generative AI Workplace Productivity Tools.
Collaborating closely with Atlassian’s in-house product teams on design ideation, research, and strategy for what went on to become Stride.
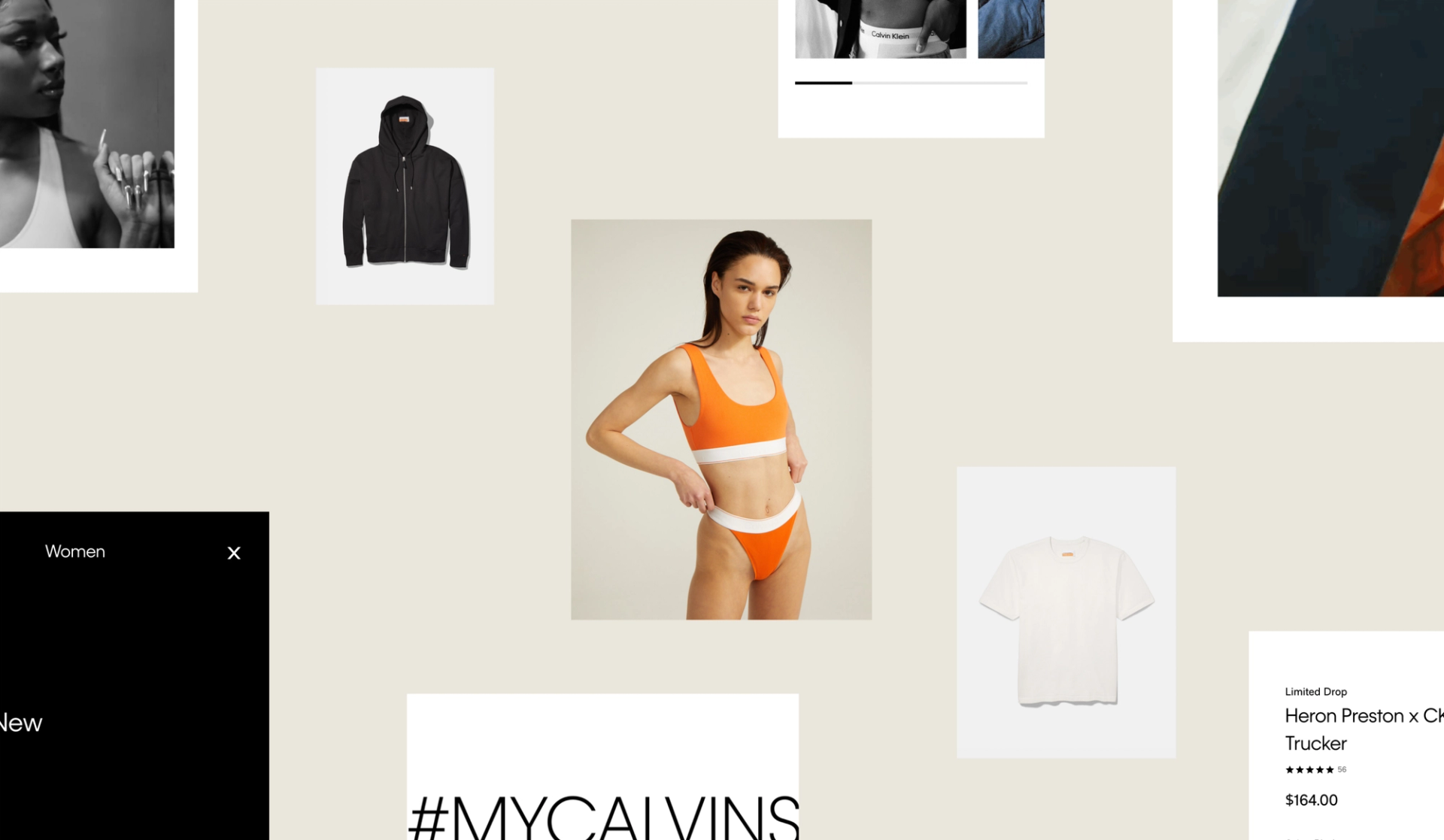
Delivering a new, and entirely personal, cart and checkout experience for the iconic brand.
Delivering an MVP and product roadmap for the creator economy’s go-to back office platform.
Redesign and replatforming of Summit Health and City MD’s 5 digital platforms prior to the $9B Walgreens deal.
Product and web design for the plug-and-play virtual testing infrastructure that leverages AI technology to scale robotics development.
Design, development, and strategy of the world's first online Notarization product from MVP to unicorn.
Brand design for the AI startup pre-inflection delivering the smartest email app on planet earth.
Close collaboration with one of the world’s largest neobanks to conceive a global design system and visual redesign.
Design and engineering of the online recovery school that has helped thousands of people rethink their relationship with alcohol.
Taking the productivity tool from a functional beta to a beautiful experience ready for primetime.
Conceiving a financial management startup from the ground up with the founding team.
Product design and UX research for the data annotation service training artificIal intelligence and machine learning models to improve image recognition.
Designing the future of fashion with a blockchain-enabled platform where users can curate, trade, and own digital fashion in a whole new way.
Original brand development and marketing site for the future of user data management for the advancement of AI.
We partnered with Stitch Fix ex-COO Julie Bornstein to create the hyper-personalized AI shopping platform that was soon acquired by Pinterest.
Rapid transformation and reconstruction of the high-net-worth wealth management platform transacting over $2T in assets.
Design, strategy, and build of the award winning TED Connect app.
Creating an immersive mapping & editorial product that allows users to discover Europe’s certified World Heritage sites like never before.
Foundational research, concept testing, product definition, and design to imagine the future of virtual live streamed events across mobile and web.
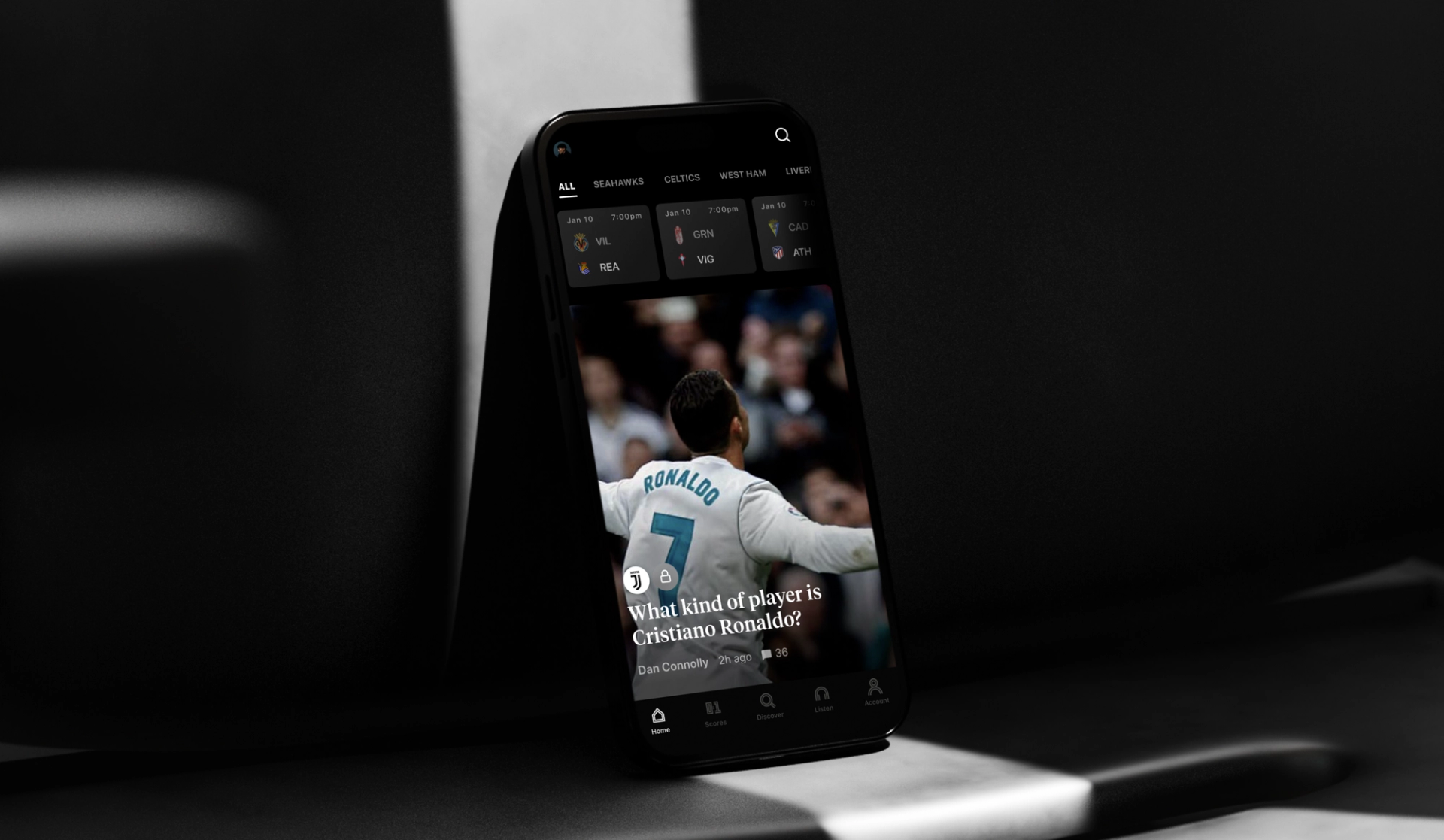
Helping the news platform 4x engagement with an entirely redesigned native iOS and Android app.
A 10-year-longstanding client in design and engineering across Walmart's entire digital footprint.
Design and strategy for the initial prototype of Musk’s brain chip companion app that trains people how to control their phone and computer with thought alone.
Moving the media giant beyond in-car entertainment and into wider omni-channel delivery to attract new audiences in the age of streaming.
A rebrand and rollout for one of the world’s fastest growing cybersecurity companies.
Conceived and designed the original product and brand for Clockwise, the smart calendar system that frees up time so that users can focus on what matters most.
Working closely alongside the Messenger team at Meta to convey what's possible with automated chatbots for an F8 reveal.